 - Artikel ini dibuat khusus untuk kamu yang menggunakan Template Blogger dan ingin mengetahui jumlah pembaca pada setiap postingan artikel yang kamu buat. Blogger sedikit berbeda dari lainnya, sebut saja Wordpress yang kaya akan Plugin, Thema serta cara penggunaannya yang cukup mudah.
- Artikel ini dibuat khusus untuk kamu yang menggunakan Template Blogger dan ingin mengetahui jumlah pembaca pada setiap postingan artikel yang kamu buat. Blogger sedikit berbeda dari lainnya, sebut saja Wordpress yang kaya akan Plugin, Thema serta cara penggunaannya yang cukup mudah.Jika di Wordpress untuk menampilkan/ mengetahui jumlah berapa kali artikel kamu cukup dengan install plugin seperti Wp Postview berbeda dengan blogger yang harus menggunakan Pihak ketiga yaitu Firebase, dan untuk saat ini cara ini yang Wort It dilakukan jika menggunakan blogger sebagai website kamu, dan untuk caranya kamu dapat mengikuti seperti dibawah ini:
Pertama sekali kamu kunjungi https://firebase.google.com/?hl=id
Kemudian akan tampil seperti berikut kamu cukup klik Mulai
Selanjutnya Add Project dan buatlah nama project yang kamu inginkan, kemudian Klik Continue. Pada bagian Enable Google Analytics for this project hilangkan Centangnya.
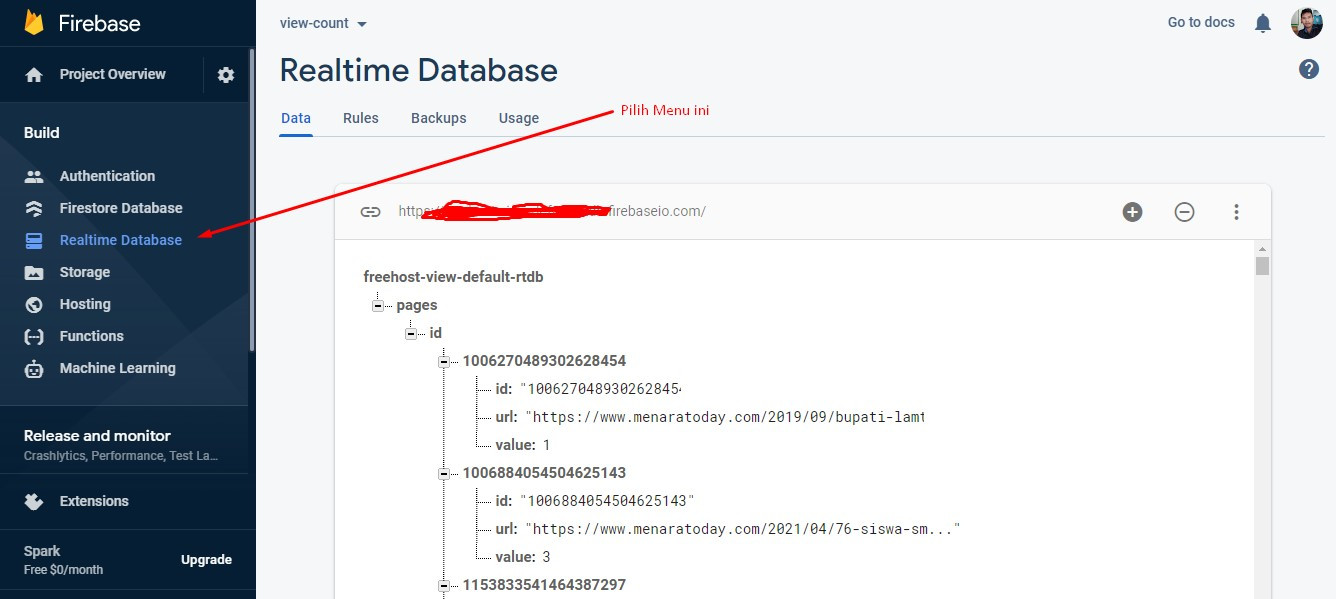
Selanjutnya akan tampil dashboard firebase, kamu pilih menu Realtime Database dan kamu pilih Buat Database disini kamu diminta untuk membuat sub project lagi, Selanjutnya pilih Mode Pengujian dan Aktifkan. maka akan akan tampil url firebase kamu Contohnya seperti ini https://freehost-view-post-id.firebaseio.com/
Sampai disini kamu sudah berhasil untuk membuat URL Firebase kamu sendiri, selanjutnya kamu masuk kedalam Blogger dan masukan Kode ini diatas tag </body>
<script src='//cdn.firebase.com/js/client/2.2.1/firebase.js' type='text/javascript'/> <script type='text/javascript'> //<![CDATA[ $.each($(".post-view[data-id]"), function(a, e) { var l = $(e).parent().find("#postviews").addClass("view-load"), i = new Firebase("https://freehost-view-post-id.firebaseio.com/pages/id/" + $(e).attr("data-id")); i.once("value", function(a) { var n = a.val(), t = !1; null == n && (n = {}, n.value = 0, n.url = window.location.href, n.id = $(e).attr("data-id"), t = !0), l.removeClass("view-load").text(n.value), n.value++, "/" != window.location.pathname && (t ? i.set(n) : i.child("value").set(n.value)) }) }); //]]> </script>
Ubah URL yang berwarna biru dengan URL Firebase milik kamu sendiri yang sudah kamu buat sebelumnya, Selanjutnya kamu masukan kode dibawah ini di dalam tag post kamu agar tampil disetiap postingan yang kamu buat. (Untuk letaknya disesuaikan dengan template)
<span class='post-view' expr:data-id='data:post.id'><i class='fa fa-eye'/>
<span class='view-load' id='postviews'>0</span> Dilihat</span>
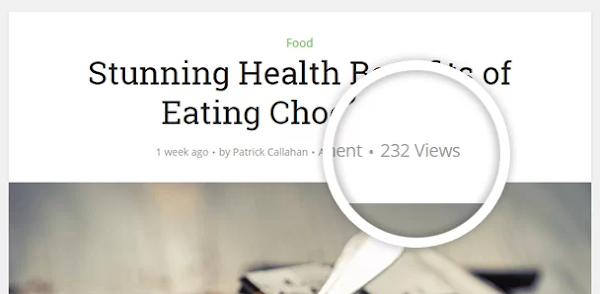
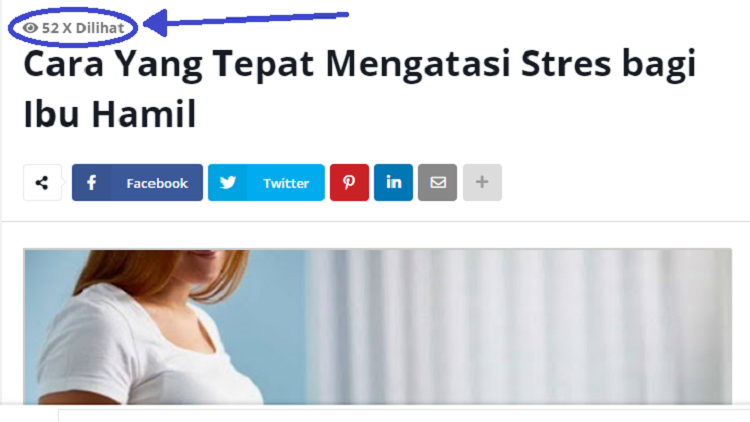
Maka, jika kamu sudah benar melakukan step by step cara diatas maka jika kamu buka postingan Artikel kamu akan tampil seperti gambar berikut ini:
Setelah berhasil tampil seperti diatas, selanjutnya pada bagian Rules pada Realtime Database kamu harus merubah kode yang bersifat mode sementara tersebut menjadi seperti kode dibawah ini. Gunanya agar kode tersebut akan menjadi permanent.
{
"rules": {
".read": "true",
".write": "true",
}
}
Menurut pengamatan laborblog.my.id, data view akan ditampilkan mulai dari nol ya :) dan untuk mengetahui berfungsi atau tidaknya fitur ini dengan merefresh postingan dan cukup akurat walaupun delay.
Pages:
|
|





Post a Comment
Note: Laborblog.my.id sangat menghargai pendapat anda. Bijaksana & etis lah dalam menyampaikan opini. Pendapat sepenuhnya tanggung jawab anda sesuai UU ITE.