 Pasti di widget blog kalian ada gambar atau tanda Obeng dan Tang kan?. Sebagian orang mengatakan blognya kurang menarik jika melihat gambar atau tanda obeng dan tang di blog mereka. Ada pula yang mengatakan blog tidak Valid HTML5 dan CSS3 karena di sebabkan gambar Obeng dan Tang di blog ini.
Pasti di widget blog kalian ada gambar atau tanda Obeng dan Tang kan?. Sebagian orang mengatakan blognya kurang menarik jika melihat gambar atau tanda obeng dan tang di blog mereka. Ada pula yang mengatakan blog tidak Valid HTML5 dan CSS3 karena di sebabkan gambar Obeng dan Tang di blog ini.Nah kali ini saya akan berikan Cara Menghapus Obeng Dan Tang di blog secara Permanen. Langkah Menghapus Obeng dan Tang di Blog secara Permanen Sebenarnya ada dua cara menghapus obeng dan tang di blog:
1. Hanya menghilangkannya saja.
2. Menghapusnya secara permanen.
Kedua cara diatas saya kombinasikan di tutorial dibawah ini, silahkan disimak...
1. Langkah awal Klik Template > Edit Template
2. Kita akan menambahkan beberapa script, silahkan tambahkan script dibawah ini.
.quickedit{display:none;}
3. Copy dan Pastekan script diatas sebelum ]]></b:skin>, lalu Save.
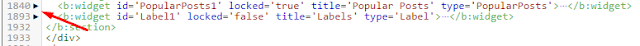
4. Dilangkah ini kalian masih dibagian Edit HTML, disebelahnya ada Jump To Widget. Klik lalu pilih widget mana yang ada gambar tang dan obeng. Klik tanda panah kecil disamping kiri.
5. Kalian cari kode berikut ini <b:include name='quickedit'/> dan hapus. Hampir disemua widget ada kode tersebut silahkan cek setiap widget dan hapus kodenya.
Selamat Mencoba & Semoga Bermanfaat... ^_^
Pages:
|
|



Post a Comment
Note: Laborblog.my.id sangat menghargai pendapat anda. Bijaksana & etis lah dalam menyampaikan opini. Pendapat sepenuhnya tanggung jawab anda sesuai UU ITE.