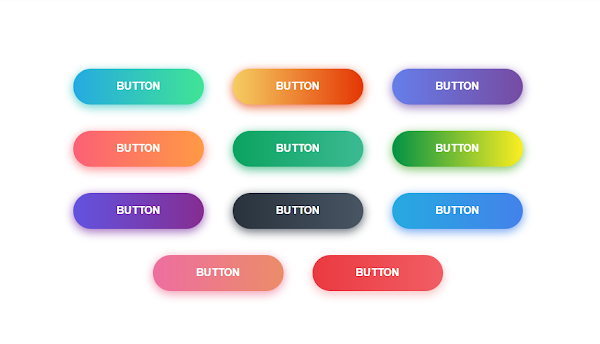
 Button is one of the html elements that are often found on a website, this element is usually used to submit forms or it could be for other things. Here are some interesting button options:
Button is one of the html elements that are often found on a website, this element is usually used to submit forms or it could be for other things. Here are some interesting button options:<!-- HTML !--> <button class="button-1" role="button">Button 1</button> <!-- CSS !--> <style> .button-1 { background-color: #EA4C89; border-radius: 8px; border-style: none; box-sizing: border-box; color: #FFFFFF; cursor: pointer; display: inline-block; font-family: "Haas Grot Text R Web", "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 14px; font-weight: 500; height: 40px; line-height: 20px; list-style: none; margin: 0; outline: none; padding: 10px 16px; position: relative; text-align: center; text-decoration: none; transition: color 100ms; vertical-align: baseline; user-select: none; -webkit-user-select: none; touch-action: manipulation; } .button-1:hover, .button-1:focus { background-color: #F082AC; } </style>
<!-- HTML !--> <button class="button-2" role="button">Button 2</button> <!-- CSS !--> <style> .button-2 { background-color: rgba(51, 51, 51, 0.05); border-radius: 8px; border-width: 0; color: #333333; cursor: pointer; display: inline-block; font-family: "Haas Grot Text R Web", "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 14px; font-weight: 500; line-height: 20px; list-style: none; margin: 0; padding: 10px 12px; text-align: center; transition: all 200ms; vertical-align: baseline; white-space: nowrap; user-select: none; -webkit-user-select: none; touch-action: manipulation; } </style>
<!-- HTML !--> <button class="button-3" role="button">Button 3</button> <!-- CSS !--> <style> .button-3 { appearance: none; background-color: #2ea44f; border: 1px solid rgba(27, 31, 35, .15); border-radius: 6px; box-shadow: rgba(27, 31, 35, .1) 0 1px 0; box-sizing: border-box; color: #fff; cursor: pointer; display: inline-block; font-family: -apple-system,system-ui,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji"; font-size: 14px; font-weight: 600; line-height: 20px; padding: 6px 16px; position: relative; text-align: center; text-decoration: none; user-select: none; -webkit-user-select: none; touch-action: manipulation; vertical-align: middle; white-space: nowrap; } .button-3:focus:not(:focus-visible):not(.focus-visible) { box-shadow: none; outline: none; } .button-3:hover { background-color: #2c974b; } .button-3:focus { box-shadow: rgba(46, 164, 79, .4) 0 0 0 3px; outline: none; } .button-3:disabled { background-color: #94d3a2; border-color: rgba(27, 31, 35, .1); color: rgba(255, 255, 255, .8); cursor: default; } .button-3:active { background-color: #298e46; box-shadow: rgba(20, 70, 32, .2) 0 1px 0 inset; } </style>
<!-- HTML !--> <button class="button-4" role="button">Button 4</button> <!-- CSS !--> <style> .button-4 { appearance: none; background-color: #FAFBFC; border: 1px solid rgba(27, 31, 35, 0.15); border-radius: 6px; box-shadow: rgba(27, 31, 35, 0.04) 0 1px 0, rgba(255, 255, 255, 0.25) 0 1px 0 inset; box-sizing: border-box; color: #24292E; cursor: pointer; display: inline-block; font-family: -apple-system, system-ui, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji"; font-size: 14px; font-weight: 500; line-height: 20px; list-style: none; padding: 6px 16px; position: relative; transition: background-color 0.2s cubic-bezier(0.3, 0, 0.5, 1); user-select: none; -webkit-user-select: none; touch-action: manipulation; vertical-align: middle; white-space: nowrap; word-wrap: break-word; } .button-4:hover { background-color: #F3F4F6; text-decoration: none; transition-duration: 0.1s; } .button-4:disabled { background-color: #FAFBFC; border-color: rgba(27, 31, 35, 0.15); color: #959DA5; cursor: default; } .button-4:active { background-color: #EDEFF2; box-shadow: rgba(225, 228, 232, 0.2) 0 1px 0 inset; transition: none 0s; } .button-4:focus { outline: 1px transparent; } .button-4:before { display: none; } .button-4:-webkit-details-marker { display: none; } </style>
<!-- HTML !--> <button class="button-5" role="button">Button 5</button> <style> /* CSS */ .button-5 { align-items: center; background-clip: padding-box; background-color: #fa6400; border: 1px solid transparent; border-radius: .25rem; box-shadow: rgba(0, 0, 0, 0.02) 0 1px 3px 0; box-sizing: border-box; color: #fff; cursor: pointer; display: inline-flex; font-family: system-ui,-apple-system,system-ui,"Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 16px; font-weight: 600; justify-content: center; line-height: 1.25; margin: 0; min-height: 3rem; padding: calc(.875rem - 1px) calc(1.5rem - 1px); position: relative; text-decoration: none; transition: all 250ms; user-select: none; -webkit-user-select: none; touch-action: manipulation; vertical-align: baseline; width: auto; } .button-5:hover, .button-5:focus { background-color: #fb8332; box-shadow: rgba(0, 0, 0, 0.1) 0 4px 12px; } .button-5:hover { transform: translateY(-1px); } .button-5:active { background-color: #c85000; box-shadow: rgba(0, 0, 0, .06) 0 2px 4px; transform: translateY(0); } </style>
<!-- HTML !--> <button class="button-6" role="button">Button 6</button> <style> .button-6 { align-items: center; background-color: #FFFFFF; border: 1px solid rgba(0, 0, 0, 0.1); border-radius: .25rem; box-shadow: rgba(0, 0, 0, 0.02) 0 1px 3px 0; box-sizing: border-box; color: rgba(0, 0, 0, 0.85); cursor: pointer; display: inline-flex; font-family: system-ui,-apple-system,system-ui,"Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 16px; font-weight: 600; justify-content: center; line-height: 1.25; margin: 0; min-height: 3rem; padding: calc(.875rem - 1px) calc(1.5rem - 1px); position: relative; text-decoration: none; transition: all 250ms; user-select: none; -webkit-user-select: none; touch-action: manipulation; vertical-align: baseline; width: auto; } .button-6:hover, .button-6:focus { border-color: rgba(0, 0, 0, 0.15); box-shadow: rgba(0, 0, 0, 0.1) 0 4px 12px; color: rgba(0, 0, 0, 0.65); } .button-6:hover { transform: translateY(-1px); } .button-6:active { background-color: #F0F0F1; border-color: rgba(0, 0, 0, 0.15); box-shadow: rgba(0, 0, 0, 0.06) 0 2px 4px; color: rgba(0, 0, 0, 0.65); transform: translateY(0); } </style>
<!-- HTML !--> <button class="button-7" role="button">Button 7</button> <style> .button-7 { background-color: #0095ff; border: 1px solid transparent; border-radius: 3px; box-shadow: rgba(255, 255, 255, .4) 0 1px 0 0 inset; box-sizing: border-box; color: #fff; cursor: pointer; display: inline-block; font-family: -apple-system,system-ui,"Segoe UI","Liberation Sans",sans-serif; font-size: 13px; font-weight: 400; line-height: 1.15385; margin: 0; outline: none; padding: 8px .8em; position: relative; text-align: center; text-decoration: none; user-select: none; -webkit-user-select: none; touch-action: manipulation; vertical-align: baseline; white-space: nowrap; } .button-7:hover, .button-7:focus { background-color: #07c; } .button-7:focus { box-shadow: 0 0 0 4px rgba(0, 149, 255, .15); } .button-7:active { background-color: #0064bd; box-shadow: none; } </style>
<!-- HTML !--> <button class="button-8" role="button">Button 8</button> <!-- CSS!--> <style> .button-8 { background-color: #e1ecf4; border-radius: 3px; border: 1px solid #7aa7c7; box-shadow: rgba(255, 255, 255, .7) 0 1px 0 0 inset; box-sizing: border-box; color: #39739d; cursor: pointer; display: inline-block; font-family: -apple-system,system-ui,"Segoe UI","Liberation Sans",sans-serif; font-size: 13px; font-weight: 400; line-height: 1.15385; margin: 0; outline: none; padding: 8px .8em; position: relative; text-align: center; text-decoration: none; user-select: none; -webkit-user-select: none; touch-action: manipulation; vertical-align: baseline; white-space: nowrap; } .button-8:hover, .button-8:focus { background-color: #b3d3ea; color: #2c5777; } .button-8:focus { box-shadow: 0 0 0 4px rgba(0, 149, 255, .15); } .button-8:active { background-color: #a0c7e4; box-shadow: none; color: #2c5777; } </style>
<!-- HTML !--> <button class="button-9" role="button">Button 9</button> <!-- CSS!--> <style> .button-9 { align-items: center; appearance: none; background-color: #fff; border-radius: 24px; border-style: none; box-shadow: rgba(0, 0, 0, .2) 0 3px 5px -1px,rgba(0, 0, 0, .14) 0 6px 10px 0,rgba(0, 0, 0, .12) 0 1px 18px 0; box-sizing: border-box; color: #3c4043; cursor: pointer; display: inline-flex; fill: currentcolor; font-family: "Google Sans",Roboto,Arial,sans-serif; font-size: 14px; font-weight: 500; height: 48px; justify-content: center; letter-spacing: .25px; line-height: normal; max-width: 100%; overflow: visible; padding: 2px 24px; position: relative; text-align: center; text-transform: none; transition: box-shadow 280ms cubic-bezier(.4, 0, .2, 1),opacity 15ms linear 30ms,transform 270ms cubic-bezier(0, 0, .2, 1) 0ms; user-select: none; -webkit-user-select: none; touch-action: manipulation; width: auto; will-change: transform,opacity; z-index: 0; } .button-9:hover { background: #F6F9FE; color: #174ea6; } .button-9:active { box-shadow: 0 4px 4px 0 rgb(60 64 67 / 30%), 0 8px 12px 6px rgb(60 64 67 / 15%); outline: none; } .button-9:focus { outline: none; border: 2px solid #4285f4; } .button-9:not(:disabled) { box-shadow: rgba(60, 64, 67, .3) 0 1px 3px 0, rgba(60, 64, 67, .15) 0 4px 8px 3px; } .button-9:not(:disabled):hover { box-shadow: rgba(60, 64, 67, .3) 0 2px 3px 0, rgba(60, 64, 67, .15) 0 6px 10px 4px; } .button-9:not(:disabled):focus { box-shadow: rgba(60, 64, 67, .3) 0 1px 3px 0, rgba(60, 64, 67, .15) 0 4px 8px 3px; } .button-9:not(:disabled):active { box-shadow: rgba(60, 64, 67, .3) 0 4px 4px 0, rgba(60, 64, 67, .15) 0 8px 12px 6px; } .button-9:disabled { box-shadow: rgba(60, 64, 67, .3) 0 1px 3px 0, rgba(60, 64, 67, .15) 0 4px 8px 3px; } </style>
<!-- HTML !--> <button class="button-10" role="button">Button 10</button> <!-- CSS!--> <style> .button-10 { appearance: button; background-color: #1899D6; border: solid transparent; border-radius: 16px; border-width: 0 0 4px; box-sizing: border-box; color: #FFFFFF; cursor: pointer; display: inline-block; font-family: din-round,sans-serif; font-size: 15px; font-weight: 700; letter-spacing: .8px; line-height: 20px; margin: 0; outline: none; overflow: visible; padding: 13px 16px; text-align: center; text-transform: uppercase; touch-action: manipulation; transform: translateZ(0); transition: filter .2s; user-select: none; -webkit-user-select: none; vertical-align: middle; white-space: nowrap; width: 18%; } .button-10:after { background-clip: padding-box; background-color: #1CB0F6; border: solid transparent; border-radius: 16px; border-width: 0 0 4px; bottom: -4px; content: ""; left: 0; position: absolute; right: 0; top: 0; z-index: -1; } .button-10:main, .button-10:focus { user-select: auto; } .button-10:hover:not(:disabled) { filter: brightness(1.1); } .button-10:disabled { cursor: auto; } </style>
<!-- HTML !--> <button class="button-11" role="button">Button 11</button> <!-- CSS!--> <style> .button-11 { background: #FF4742; border: 1px solid #FF4742; border-radius: 6px; box-shadow: rgba(0, 0, 0, 0.1) 1px 2px 4px; box-sizing: border-box; color: #FFFFFF; cursor: pointer; display: inline-block; font-family: nunito,roboto,proxima-nova,"proxima nova",sans-serif; font-size: 16px; font-weight: 800; line-height: 16px; min-height: 40px; outline: 0; padding: 12px 14px; text-align: center; text-rendering: geometricprecision; text-transform: none; user-select: none; -webkit-user-select: none; touch-action: manipulation; vertical-align: middle; } .button-11:hover, .button-11:active { background-color: initial; background-position: 0 0; color: #FF4742; } .button-11:active { opacity: .5; } </style>
<!-- HTML !--> <button class="button-12" role="button">Button 12</button> <!-- CSS!--> <style> .button-12 { appearance: none; background-color: #000000; border: 2px solid #1A1A1A; border-radius: 15px; box-sizing: border-box; color: #FFFFFF; cursor: pointer; display: inline-block; font-family: Roobert,-apple-system,BlinkMacSystemFont,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol"; font-size: 16px; font-weight: 600; line-height: normal; margin: 0; min-height: 60px; min-width: 0; outline: none; padding: 16px 24px; text-align: center; text-decoration: none; transition: all 300ms cubic-bezier(.23, 1, 0.32, 1); user-select: none; -webkit-user-select: none; touch-action: manipulation; width: 19%; will-change: transform; } .button-12:disabled { pointer-events: none; } .button-12:hover { box-shadow: rgba(0, 0, 0, 0.25) 0 8px 15px; transform: translateY(-2px); } .button-12:active { box-shadow: none; transform: translateY(0); } </style>
<!-- HTML !--> <button class="button-13" role="button">Button 13</button> <!-- CSS!--> <style> .button-13 { appearance: none; background-color: transparent; border: 2px solid #1A1A1A; border-radius: 15px; box-sizing: border-box; color: #3B3B3B; cursor: pointer; display: inline-block; font-family: Roobert,-apple-system,BlinkMacSystemFont,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol"; font-size: 16px; font-weight: 600; line-height: normal; margin: 0; min-height: 60px; min-width: 0; outline: none; padding: 16px 24px; text-align: center; text-decoration: none; transition: all 300ms cubic-bezier(.23, 1, 0.32, 1); user-select: none; -webkit-user-select: none; touch-action: manipulation; width: 19%; will-change: transform; } .button-13:disabled { pointer-events: none; } .button-13:hover { color: #fff; background-color: #1A1A1A; box-shadow: rgba(0, 0, 0, 0.25) 0 8px 15px; transform: translateY(-2px); } .button-13:active { box-shadow: none; transform: translateY(0); } </style>
<!-- HTML !--> <button class="button-14" role="button">Button 14</button> <!-- CSS!--> <style> .button-14 { align-items: center; appearance: none; background-image: radial-gradient(100% 100% at 100% 0, #5adaff 0, #5468ff 100%); border: 0; border-radius: 6px; box-shadow: rgba(45, 35, 66, .4) 0 2px 4px,rgba(45, 35, 66, .3) 0 7px 13px -3px,rgba(58, 65, 111, .5) 0 -3px 0 inset; box-sizing: border-box; color: #fff; cursor: pointer; display: inline-flex; font-family: "JetBrains Mono",monospace; height: 48px; justify-content: center; line-height: 1; list-style: none; overflow: hidden; padding-left: 16px; padding-right: 16px; position: relative; text-align: left; text-decoration: none; transition: box-shadow .15s,transform .15s; user-select: none; -webkit-user-select: none; touch-action: manipulation; white-space: nowrap; will-change: box-shadow,transform; font-size: 18px; } .button-14:focus { box-shadow: #3c4fe0 0 0 0 1.5px inset, rgba(45, 35, 66, .4) 0 2px 4px, rgba(45, 35, 66, .3) 0 7px 13px -3px, #3c4fe0 0 -3px 0 inset; } .button-14:hover { box-shadow: rgba(45, 35, 66, .4) 0 4px 8px, rgba(45, 35, 66, .3) 0 7px 13px -3px, #3c4fe0 0 -3px 0 inset; transform: translateY(-2px); } .button-14:active { box-shadow: #3c4fe0 0 3px 7px inset; transform: translateY(2px); } </style>
<!-- HTML !--> <button class="button-15" role="button">Button 15</button> <!-- CSS!--> <style> .button-15 { align-items: center; appearance: none; background-color: #FCFCFD; border-radius: 4px; border-width: 0; box-shadow: rgba(45, 35, 66, 0.4) 0 2px 4px,rgba(45, 35, 66, 0.3) 0 7px 13px -3px,#D6D6E7 0 -3px 0 inset; box-sizing: border-box; color: #36395A; cursor: pointer; display: inline-flex; font-family: "JetBrains Mono",monospace; height: 48px; justify-content: center; line-height: 1; list-style: none; overflow: hidden; padding-left: 16px; padding-right: 16px; position: relative; text-align: left; text-decoration: none; transition: box-shadow .15s,transform .15s; user-select: none; -webkit-user-select: none; touch-action: manipulation; white-space: nowrap; will-change: box-shadow,transform; font-size: 18px; } .button-15:focus { box-shadow: #D6D6E7 0 0 0 1.5px inset, rgba(45, 35, 66, 0.4) 0 2px 4px, rgba(45, 35, 66, 0.3) 0 7px 13px -3px, #D6D6E7 0 -3px 0 inset; } .button-15:hover { box-shadow: rgba(45, 35, 66, 0.4) 0 4px 8px, rgba(45, 35, 66, 0.3) 0 7px 13px -3px, #D6D6E7 0 -3px 0 inset; transform: translateY(-2px); } .button-15:active { box-shadow: #D6D6E7 0 3px 7px inset; transform: translateY(2px); } </style>
<!-- HTML !--> <button class="button-16" role="button">Button 16</button> <!-- CSS!--> <style> .button-16 { background-color: #222; border-radius: 4px; border-style: none; box-sizing: border-box; color: #fff; cursor: pointer; display: inline-block; font-family: "Farfetch Basis","Helvetica Neue",Arial,sans-serif; font-size: 16px; font-weight: 700; line-height: 1.5; margin: 0; max-width: none; min-height: 44px; min-width: 10px; outline: none; overflow: hidden; padding: 9px 20px 8px; position: relative; text-align: center; text-transform: none; user-select: none; -webkit-user-select: none; touch-action: manipulation; width: 19%; } .button-16:hover, .button-16:focus { opacity: .75; } </style>
<!-- HTML !--> <button class="button-17" role="button">Button 17</button> <!-- CSS!--> <style> .button-17 { background-color: #fff000; border-radius: 12px; color: #000; cursor: pointer; font-weight: bold; padding: 10px 15px; text-align: center; transition: 200ms; width: 16%; box-sizing: border-box; border: 0; font-size: 16px; user-select: none; -webkit-user-select: none; touch-action: manipulation; } .button-17:not(:disabled):hover, .button-17:not(:disabled):focus { outline: 0; background: #f4e603; box-shadow: 0 0 0 2px rgba(0,0,0,.2), 0 3px 8px 0 rgba(0,0,0,.15); } .button-17:disabled { filter: saturate(0.2) opacity(0.5); cursor: not-allowed; } </style>
<!-- HTML !--> <button class="button-18" role="button">Button 18</button> <!-- CSS!--> <style> .button-18 { background-color: #c2fbd7; border-radius: 100px; box-shadow: rgba(44, 187, 99, .2) 0 -25px 18px -14px inset,rgba(44, 187, 99, .15) 0 1px 2px,rgba(44, 187, 99, .15) 0 2px 4px,rgba(44, 187, 99, .15) 0 4px 8px,rgba(44, 187, 99, .15) 0 8px 16px,rgba(44, 187, 99, .15) 0 16px 32px; color: green; cursor: pointer; display: inline-block; font-family: CerebriSans-Regular,-apple-system,system-ui,Roboto,sans-serif; padding: 7px 20px; text-align: center; text-decoration: none; transition: all 250ms; border: 0; font-size: 16px; user-select: none; -webkit-user-select: none; touch-action: manipulation; } .button-18:hover { box-shadow: rgba(44,187,99,.35) 0 -25px 18px -14px inset,rgba(44,187,99,.25) 0 1px 2px,rgba(44,187,99,.25) 0 2px 4px,rgba(44,187,99,.25) 0 4px 8px,rgba(44,187,99,.25) 0 8px 16px,rgba(44,187,99,.25) 0 16px 32px; transform: scale(1.05) rotate(-1deg); } </style>
<!-- HTML !--> <button class="button-19" role="button">Button 19</button> <!-- CSS!--> <style> .button-19 { align-items: center; background-color: #fff; border-radius: 12px; box-shadow: transparent 0 0 0 3px,rgba(18, 18, 18, .1) 0 6px 20px; box-sizing: border-box; color: #121212; cursor: pointer; display: inline-flex; flex: 1 1 auto; font-family: Inter,sans-serif; font-size: 1.2rem; font-weight: 700; justify-content: center; line-height: 1; margin: 0; outline: none; padding: 1rem 1.2rem; text-align: center; text-decoration: none; transition: box-shadow .2s,-webkit-box-shadow .2s; white-space: nowrap; border: 0; user-select: none; -webkit-user-select: none; touch-action: manipulation; } .button-19:hover { box-shadow: #121212 0 0 0 3px, transparent 0 0 0 0; } </style>
<!-- HTML !--> <button class="button-20" role="button">Button 20</button> <!-- CSS!--> <style> .button-20 { background-color: #13aa52; border: 1px solid #13aa52; border-radius: 4px; box-shadow: rgba(0, 0, 0, .1) 0 2px 4px 0; box-sizing: border-box; color: #fff; cursor: pointer; font-family: "Akzidenz Grotesk BQ Medium", -apple-system, BlinkMacSystemFont, sans-serif; font-size: 16px; font-weight: 400; outline: none; outline: 0; padding: 10px 25px; text-align: center; transform: translateY(0); transition: transform 150ms, box-shadow 150ms; user-select: none; -webkit-user-select: none; touch-action: manipulation; } .button-20:hover { box-shadow: rgba(0, 0, 0, .15) 0 3px 9px 0; transform: translateY(-2px); } @media (min-width: 768px) { .button-20 { padding: 10px 30px; } } </style>
|
|


Post a Comment
Note: Laborblog.my.id sangat menghargai pendapat anda. Bijaksana & etis lah dalam menyampaikan opini. Pendapat sepenuhnya tanggung jawab anda sesuai UU ITE.