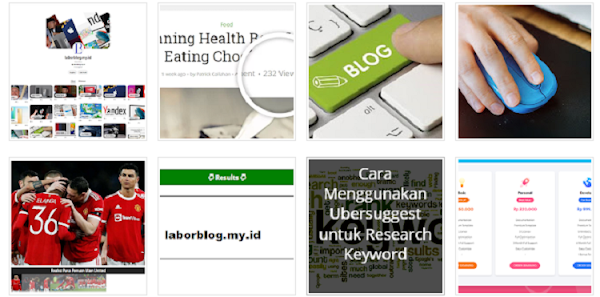
 - Pada kesempatan kali ini mimin akan memposting bagaimanana cara membuat postingan dalam bentuk grid berdasarkan label di blogger, tutorial ini akan menghasilkan tampilan seperti gambar diatas hanya pada tampilan dekstop.
- Pada kesempatan kali ini mimin akan memposting bagaimanana cara membuat postingan dalam bentuk grid berdasarkan label di blogger, tutorial ini akan menghasilkan tampilan seperti gambar diatas hanya pada tampilan dekstop.Gambar diatas menunjukan bagaimana postingan ditampilan berdasarkan label dalam bentuk grid. postingan tersebut berupa recent post yaitu postingan terakhir yang diunggah dari setiap label yang dibuat.
Jenis label yang ingin ditampilkan bisa sesuai dengan keinginan kita, jadi sesuai dengan kebutuhan blog masing-masing. Ok, tanpa perlu basa-basi lagi langsung saja kita menuju ke tutorialnya.
1. Silahkan login dahulu dashboard blogger anda
2. Kemudian masuk ke menu tata letak seperti gambar dibawah ini
3. Setelah masuk ke menu tata letak silahkan lanjutkan dengan memilih tempat dimana wigetnya akan ditaruh, sesuaikan dengan kebutuhan blog anda masing-masing, contohnya seperti gambar dibawah ini
4. Silahkan klik tambahkan gadget/add gadget, ingat ya! ini sesuai dengan kebutuhan anda, jadi pastikan tidak merusak tampilan blog anda. kemudian akan muncul tampilan box atau kotak pop-up seperti dibawah ini
5. Silahkan isikan kolom judul sesuai dengan label yang akan ditampilkan, dan isi kolom konten dengan kode dibawah ini
<style> /* CSS Recent Post Gallery */ .recent-gallery {padding:0;clear:both;} .recent-gallery:after {content:"";display:table;clear:both;} .recent-gallery .gallerytem{display:inline-block;position:relative;margin:6px 0;overflow:hidden;} .recent-gallery .gallerytem a{position:relative;float:left;margin:0 6px;text-decoration:none} .recent-gallery .gallerytem .ptitle{background:rgba(0,0,0,.7);display:block;clear:left;font-size:10px;line-height:1.3em;position:absolute;text-align:left;bottom:3px;left:3px;right:3px;top:3px;color:#fff;padding:5px;word-wrap:break-word;overflow:hidden;visibility:hidden;opacity:0;backface-visibility:hidden;transition:all .2s} .recent-gallery .gallerytem:hover .ptitle{visibility:visible;opacity:1} .recent-gallery a img{background:#fdfdfd;float:left;padding:2px;border:1px solid #e3e3e3;transition:all .3s} .recent-gallery a:hover img {border-color:#bbb;} </style> <script type='text/javascript'> //<![CDATA[ // Recent Post Gallery function arlinagrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-gallery">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"http://2.bp.blogspot.com/-4fCf53FqYKM/Vccsy7apoZI/AAAAAAAAK4o/XJkv3RkC0pw/s1600/default%2Bimage.png",s=n.replace("s72-c","s"+arlina_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+arlina_thumbs+'" height="'+arlina_thumbs+'"/>',p=arlina_title?'<span class="ptitle">'+r+"</span>":"",g='<a rel="nofollow" rel="noreferrer"href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="gallerytem">',g,"</div>")}e.push("</div>"),document.write(e.join(""))} //]]> </script> <script> var arlina_thumbs = 72; var arlina_title = true; </script> <script src="/feeds/posts/default/-/laborblog.my.id?max-results=8&alt=json-in-script&callback=arlinagrid"></script>
6. Silahkan edit sedikit kode diatas, tulisan yang berwarna biru yang bertuliskan laborblog.my.id. bisa diganti dengan nama label yang ingin ditampilkan, sedangkan angka 8 kuning bisa diganti dengan jumlah postingan yang akan dimunculkan, silahkan sesuaikan dengan kebutuhan teman-teman agar tidak merusak tampilan blog.
7. Kemudian silahkan klik simpan/save, selesai.
Sekian postingan mengenai cara membuat recent post perlabel dalam bentuk grid di blogger. terimakasih telah berkunjung, silahkan jangan lupa kunjungi terus laborblog.my.id dan dapatkan informasi dan tutorial menarik setiap hari.
Pages:
|
|





Post a Comment
Note: Laborblog.my.id sangat menghargai pendapat anda. Bijaksana & etis lah dalam menyampaikan opini. Pendapat sepenuhnya tanggung jawab anda sesuai UU ITE.